Live Preview es una extensión oficial de Visual Studio Code que permite visualizar en tiempo
real los cambios realizados en archivos HTML, CSS y JavaScript directamente en el navegador. Esto es
especialmente útil para desarrolladores web que desean ver actualizaciones automáticas al guardar o modificar
archivos sin tener que recargar la página manualmente.
Continúa leyendo o, si prefieres, haz
CLICK AQUÍ
para ver un tutorial paso a paso en YouTube
![]()
Contenido:
1. Características principales
- 🌐 Vista previa en tiempo real: Muestra los cambios al instante conforme editas tu código.
- 🔒 Soporte para HTTPS: Permite previsualizaciones seguras si tu proyecto lo requiere.
- 🛡️ Seguridad personalizada: Configura niveles de seguridad para evitar la carga de scripts no deseados.
- 🔄 Actualización automática: Se refresca automáticamente al guardar los archivos.
- 📂 Soporte para carpetas de trabajo y servidores locales: Puedes iniciar la vista previa desde cualquier directorio de tu proyecto.
2. Cómo instalar Live Preview en VS Code
- Desde el Marketplace de Extensiones:
- Abre VS Code.
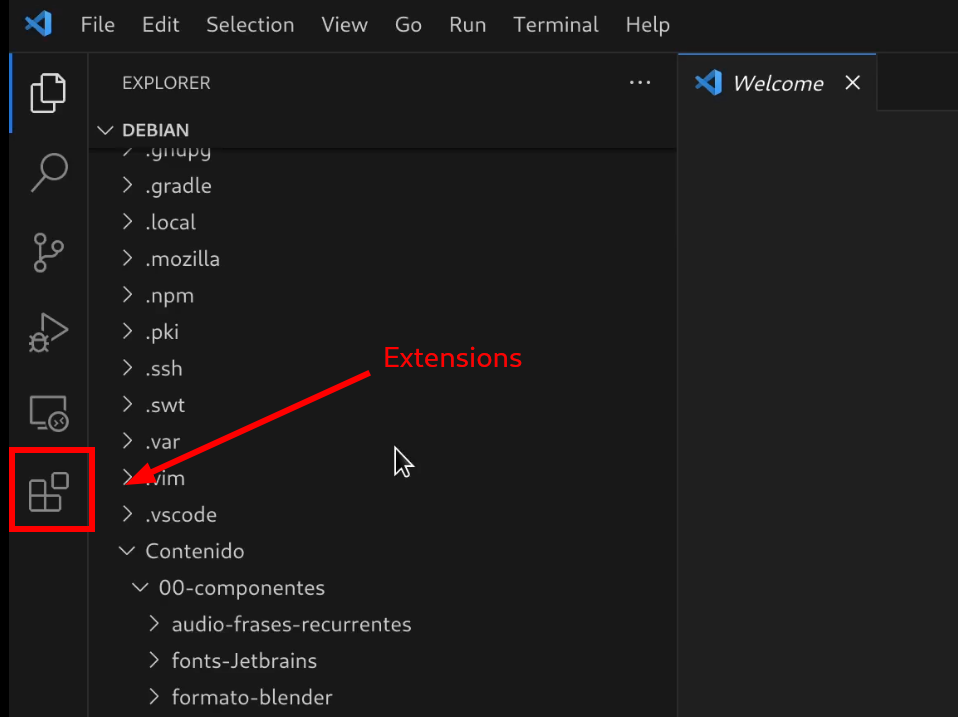
- Haz clic en el icono de Extensiones (o presiona Ctrl+Shift+X / Cmd+Shift+X).
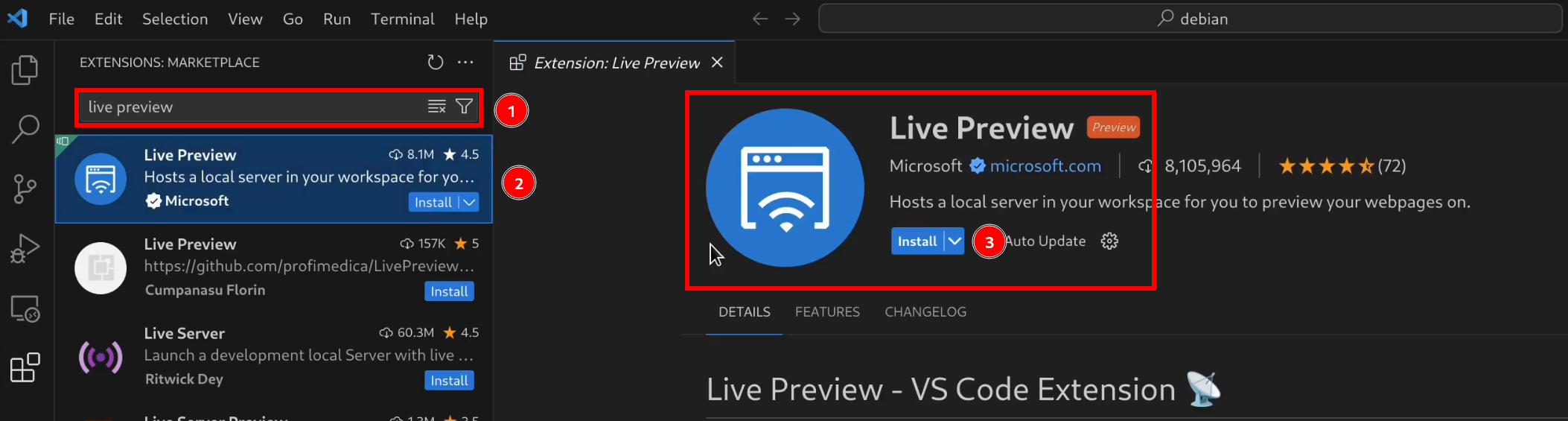
- Busca «Live Preview» en la barra de búsqueda.
- Haz clic en Instalar en la extensión desarrollada por Microsoft.
- Instalación rápida desde la terminal de VS Code:
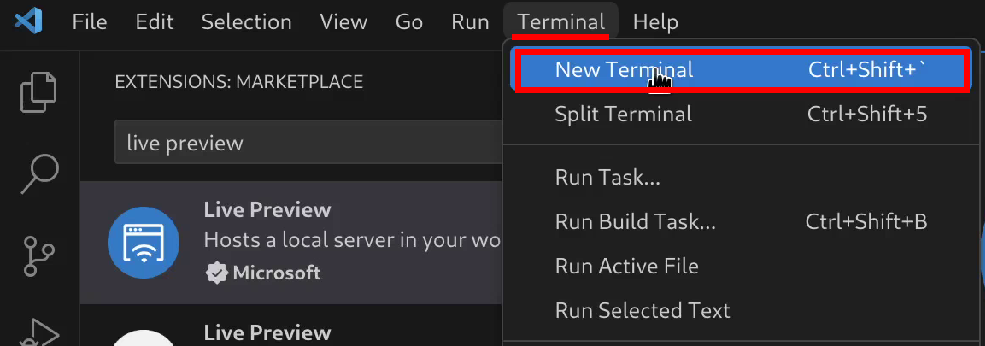
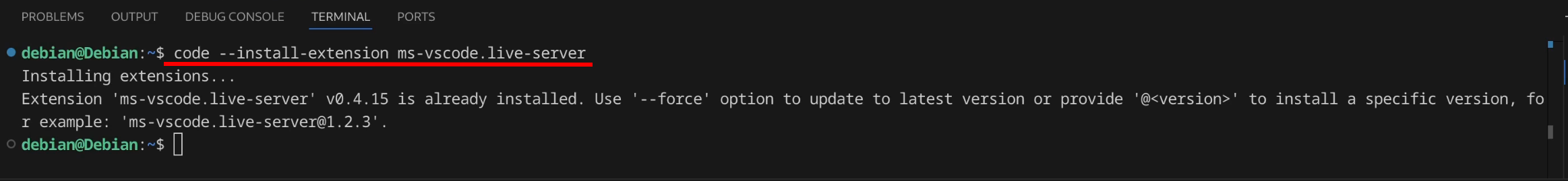
- Abra una terminal y ejecute el siguiente comando.


code --install-extension ms-vscode.live-server

3. Cómo usar Live Preview
- Abrir un archivo HTML:
- Abre el archivo que deseas previsualizar.
- Iniciar la vista previa:
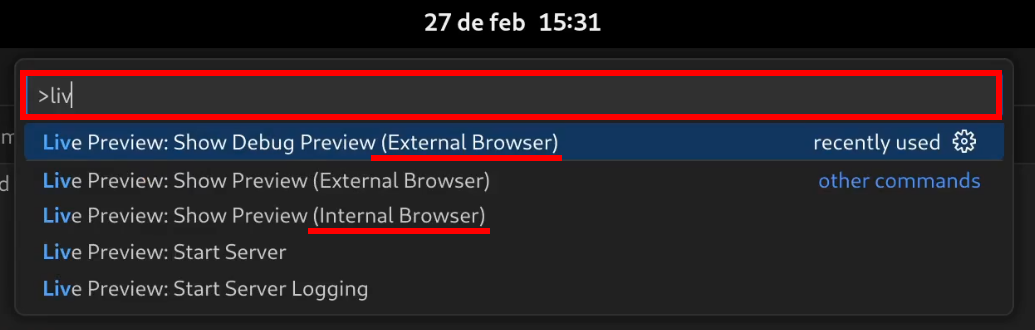
- Usa el atajo desde la paleta de comandos (Ctrl+Shift+P / Cmd+Shift+P) y escribe «Live Preview: Show Preview».
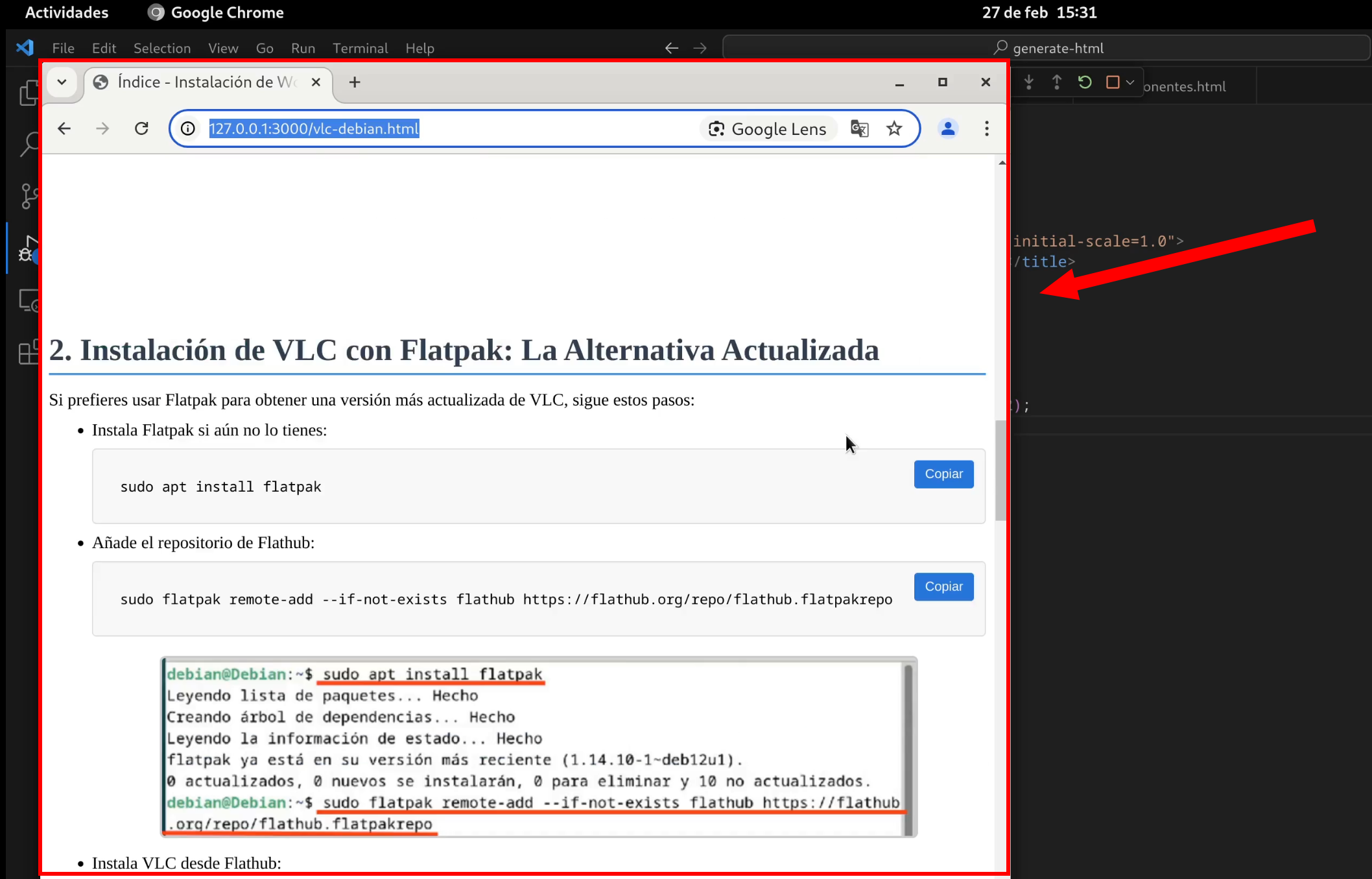
- Si seleccionas External browser, la vista previa se abrirá en un navegador externo.
- Si seleccionas Internal browser, la vista previa se mostrará dentro del editor.
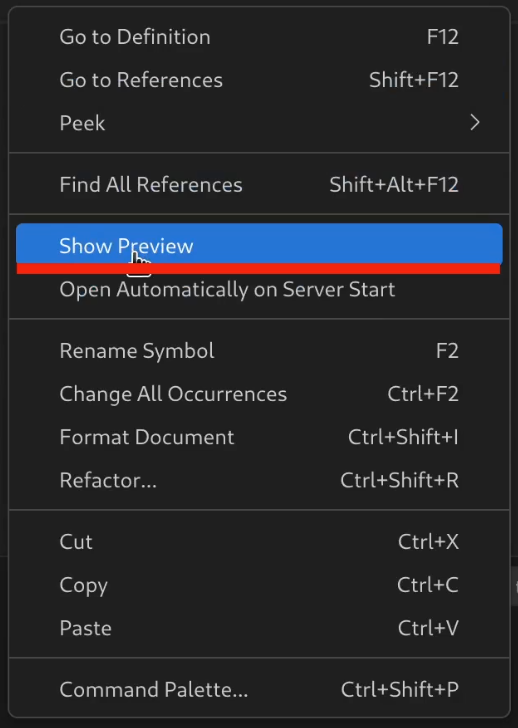
- O haz clic derecho sobre el archivo y selecciona «Open with Live Preview».
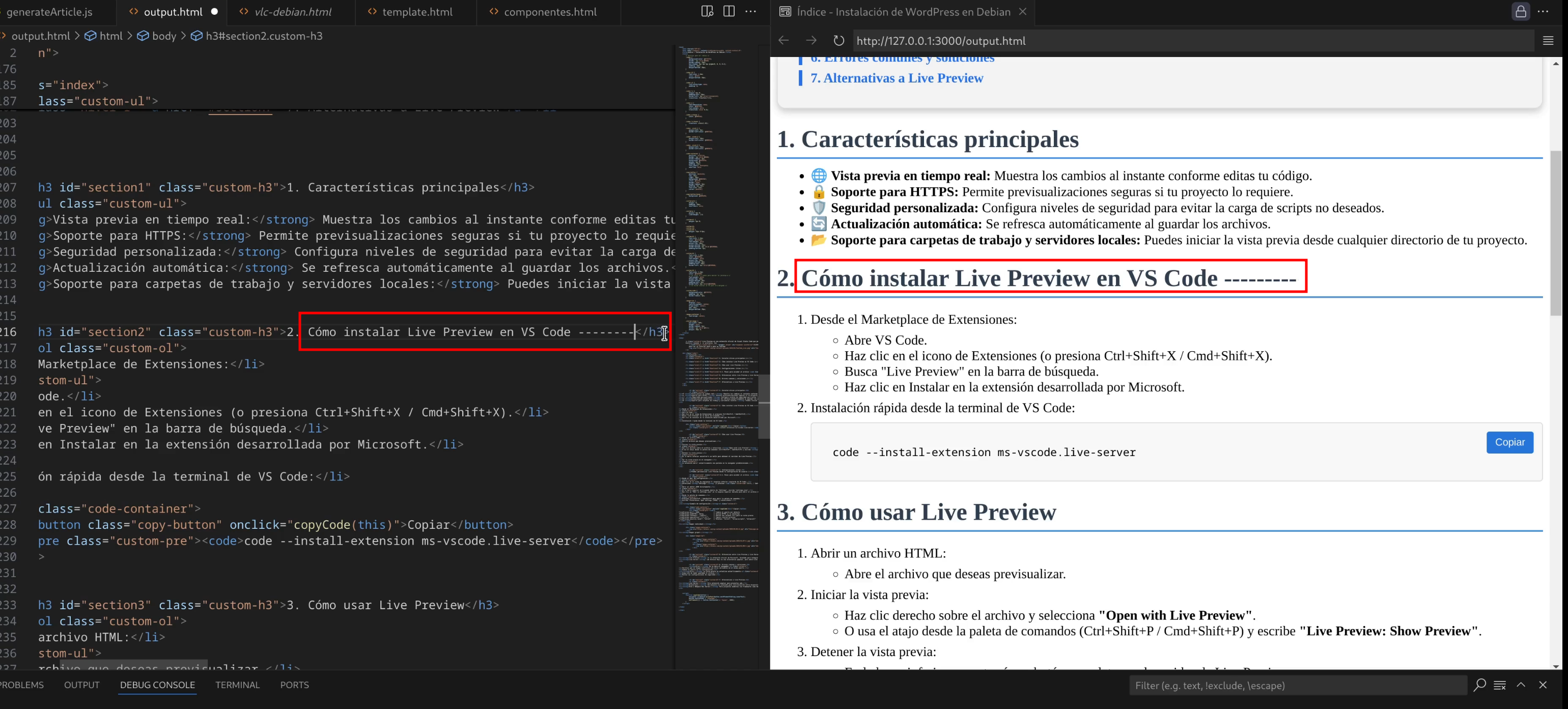
- Puedes seguir editando el archivo y observar en tiempo real los cambios realizados en archivos HTML, CSS y JavaScript directamente en el navegador.
- Detener la vista previa:
- En la barra inferior encontrarás un botón para detener el servidor de Live Preview.
- O simplemente cierra la pestaña.




4. Diferencias entre Live Preview y Live Server
- Live Preview es la extensión oficial de Microsoft, diseñada para integrarse perfectamente con VS Code.
- Live Server (de Ritwick Dey) es una alternativa popular, pero ahora Live Preview se recomienda oficialmente por su soporte continuo y mejor integración.
5. Errores comunes y soluciones
Error: No se abre el navegador:- Verifica que no tengas conflictos con otros servidores en el mismo puerto.
- Cambia el puerto en la configuración.
- Asegúrate de haber guardado el archivo.
- Revisa las configuraciones de seguridad.
6. Alternativas a Live Preview
- Live Server: Otra extensión popular para proyectos web.
- BrowserSync: Herramienta más avanzada para sincronización entre dispositivos.
- Vite o Webpack Dev Server: Para proyectos modernos con frameworks como React, Vue o Angular.